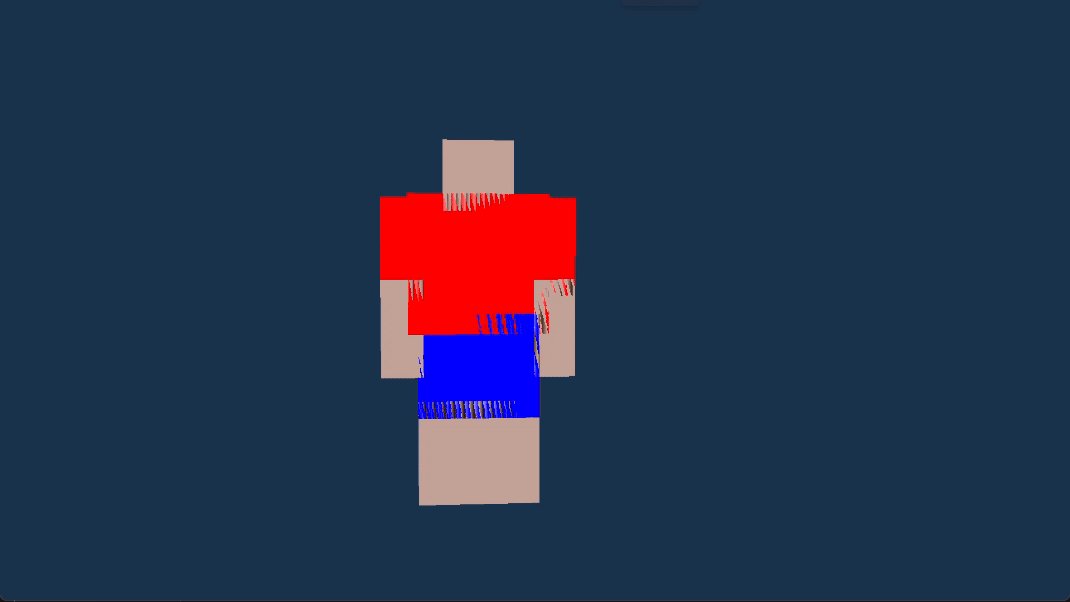
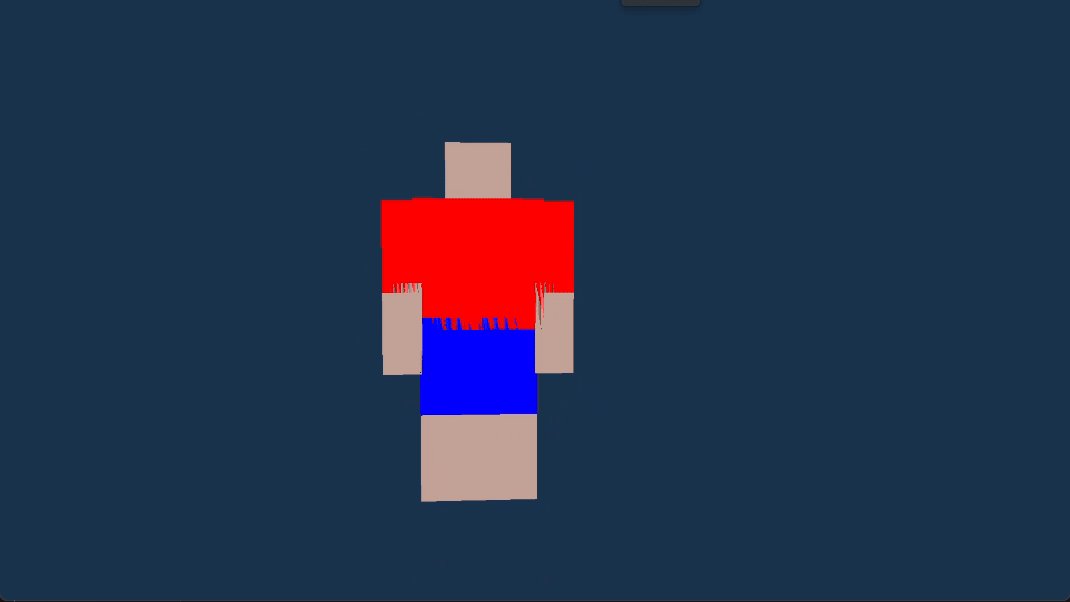
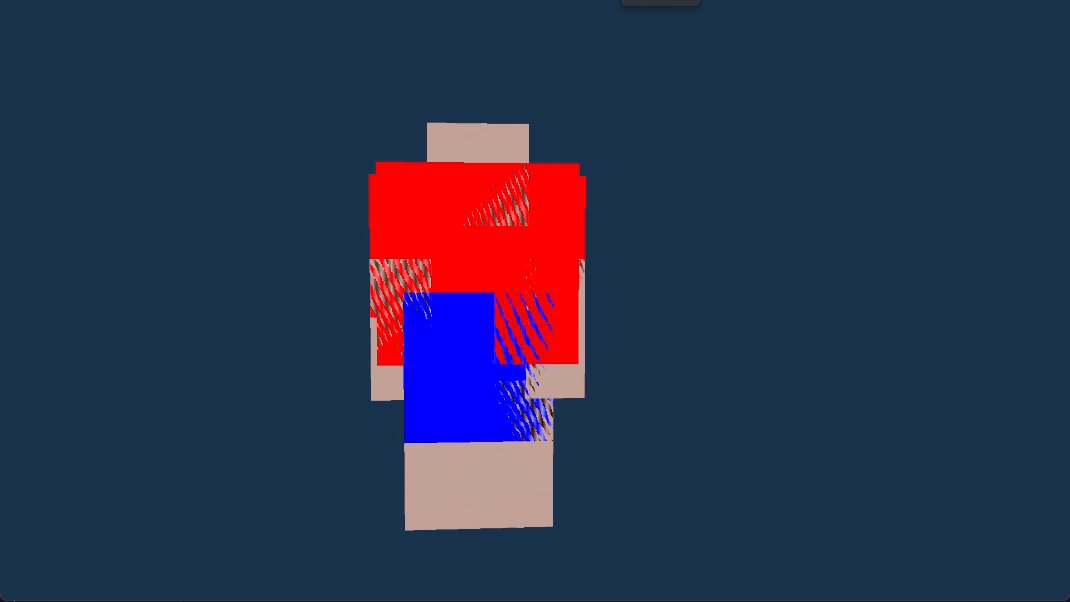
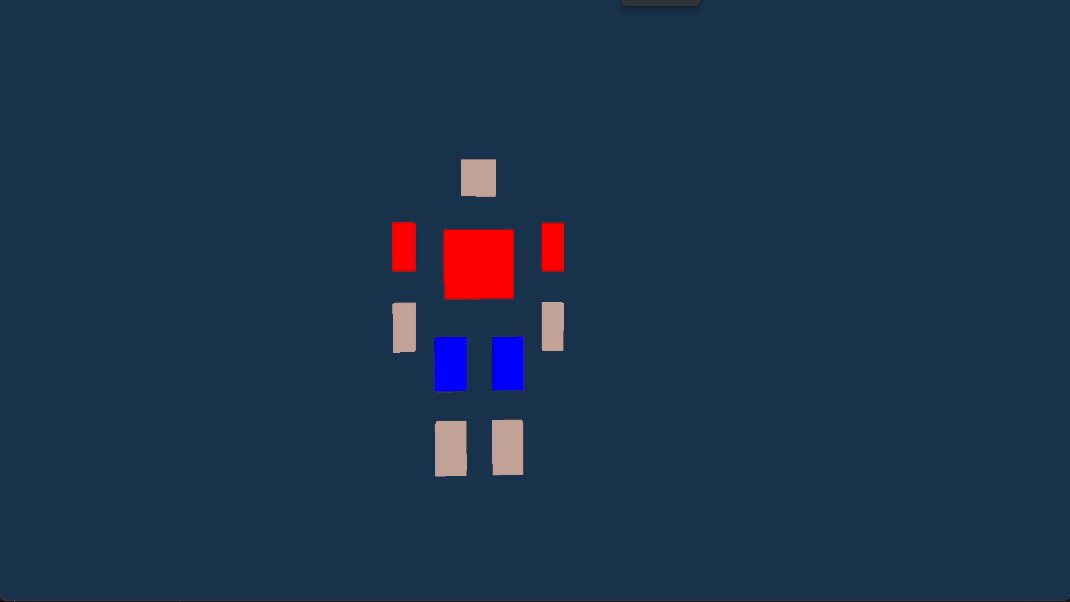
과제의A transluscent object (using volumetric ray-marching) with non-volumetric diffuse and specular lighting on its surface (like colored glass marble). Think to implement a mode to diplay one the specular/diffuse term of the lighting to verify that your lighting works.이부분에 해당하는 색구슬을 완성하였다. 이번에는 구슬 그리는데 삽질한 내용을 쓸 것이다. 우선 버텍스 셰이더에서 그 구슬을 그릴 공간을 구한다. 최적화하기위해 저 검은색 부분만 레이를 쏠 예정이다. 일단 저부분만 alpha값을 낮춰 ..